こんにちは!オッキです!
Cocoonでは、ビジュアル・エディタでブログカードを設定することが可能ですが、
たまにブログカードが表示されないことがあります。
今回はブログカードが表示させる方法とブログカードが表示されない時の対処法について紹介していきます。
ブログカードを表示させる手順
まずはブログカードを表示させる手順です。
「cocoon設定」の中の「ブログカード」タブを選択します。
「ブログカード」タブの中の「ブログカード表示を有効にする」と「コメント欄のブログカード表示を有効にする」の双方にチェックを入れます。
ブログカードの設定が出来たら、ブログカードを記事に挿入してみましょう!
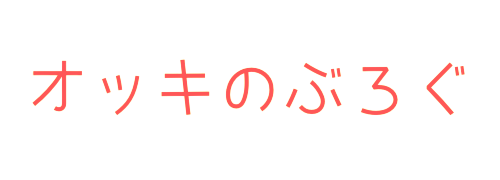
ビジュアル・エディタの「スタイル」→「囲みブログカードラベル」→好きなラベルを選択します。
今回は「人気記事」のラベルを選択します。
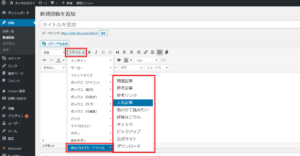
ラベルを選択するとURL入力スペースが出てくるので、その中にリンクしたい先のURLを直接貼り付けます。
作業は以上です。
基本はこれでブログカードが表示されます。
「プレビュー」でブログカードがちゃんと表示されているかみてみましょう!
ここまでの作業でブログカードが表示されない場合は続きも読んでみてください!
ブログカードが表示されない時の対処法
ブログカードを設定してもURLがそのまま表示されてブログカードが表示されないこともあります。
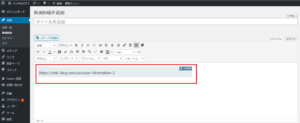
そういう時は、テキスト・エディタに切り替えてコードを確認してみましょう!
コードが1行で書かれていますね!
ブログカードのコードは1行で書かれていると正常に認識しないことがあるみたいです。
さっきの1行で書かれたコードに改行を入れます。
基本的には以下のように①②③に分けて改行してあげれば正常にブログカードが設定されるはずです!
①<div class=”blogcard-type bct-popular”>
②https://okki-blog.com/youtube-information-2
③</div>
再度「プレビュー」の画面で確認しましょう!
ちゃんとブログカードが表示されました!
cocoonでブログカードが表示されない方は一度試してみてください!












コメント